Bunch of ehnancements to the Conditional Card
Let's discover the improvements introduced to the Conditional Card
TUTORIAL


When discussing Home Automation, it is crucial to address both the underlying logic, which essentially performs activities on our behalf and the user interface, which should enable us to control and monitor our home with utmost ease.
Home Assistant has a myriad of cards that can help you in transforming your dashboard into a personalized haven of automations.
The ability to customize your dashboard is a game-changer. The dashboard is not just a canvas, it's an extension of you and each card is a tool that allows you to infuse your personality into your smart living space.
Today I'm going to delve deeper into the Conditional Card, a powerful tool in charge to display another card based on conditions, that has recently received many improvements and which I believe is essential for creating dynamic and efficient dashboards.
Let's go!
Software configuration
Home Assistant (at least 2023.11 version). FYI I'm running the latest one 2024.1.2
Hardware configuration
No specific configuration is required
Procedure
Go to:
Edit dashboard
Add card
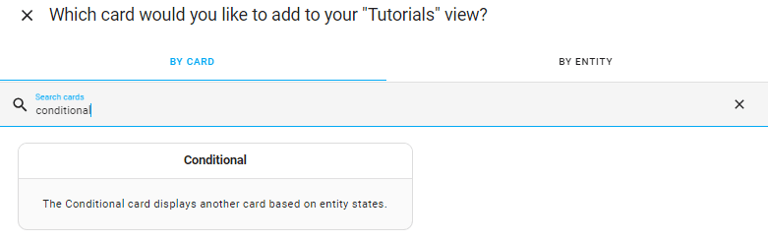
Look for the conditional card and select it:
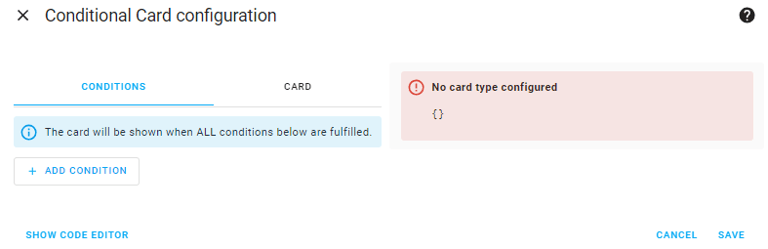
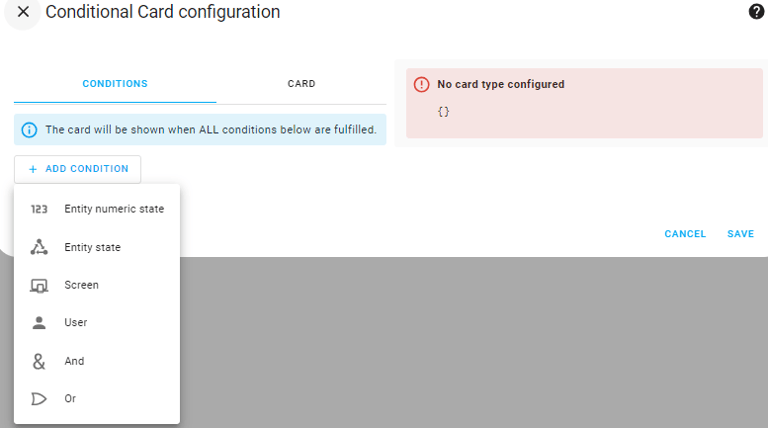
Click on ADD CONDITION: this is the magic step to select and configure the condition you want to be verified in order to make the other cards visible:






Now it's time to discover how the various conditions work.
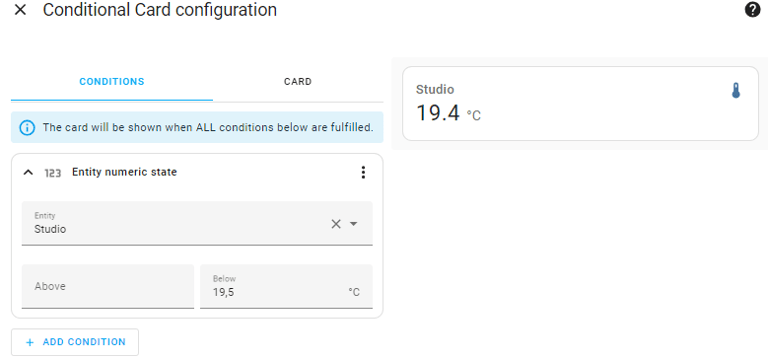
Entity numeric state
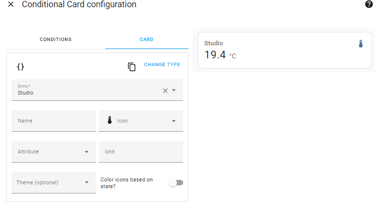
Assuming you have a temperature sensor: this condition allows to hide / un-hide the relevant card (in this case an entity type) according to the temperature values:




TIPS: 💡
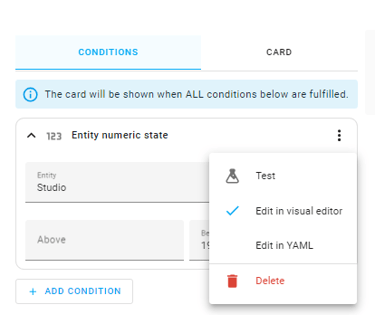
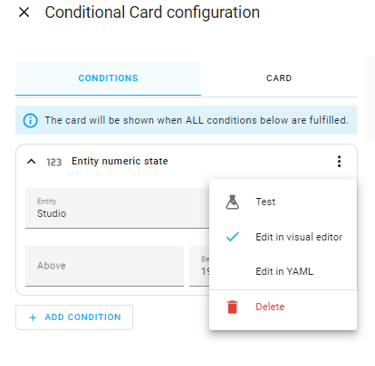
Regardless of the condition used, the dots menù on the top right allows to test the condition's logic during the card's configuration process:


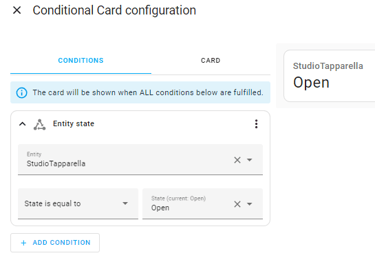
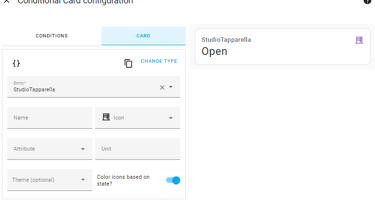
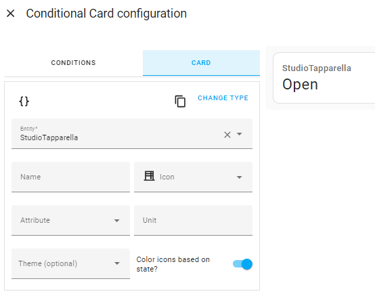
Entity state
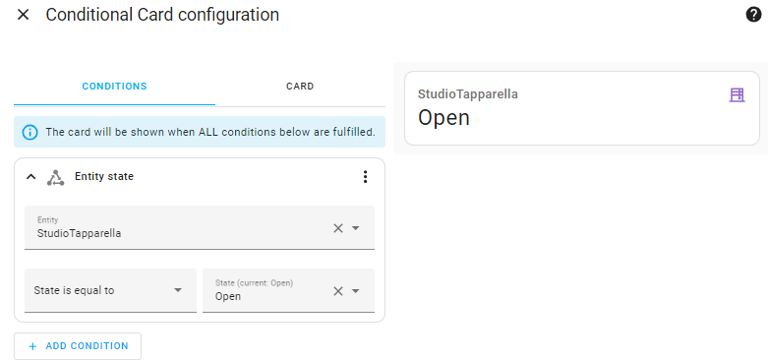
Assuming you have a device controlling a roller shutter: through this condition you can decide to hide / un-hide the relevant card according to the position of the roller shutter:




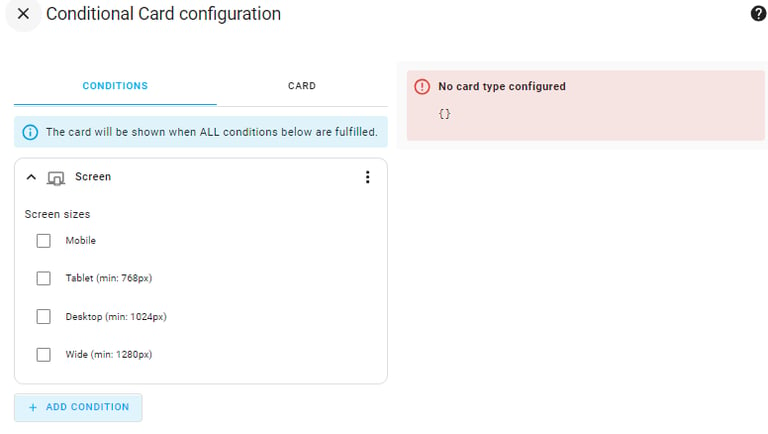
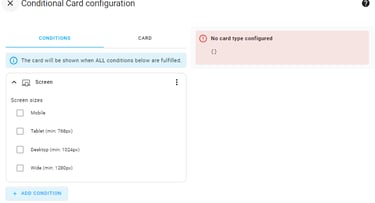
Screen
You need to use Home Assistant on different devices such as mobile, tablet and desktop so your dashboard must adapt dynamically to be effectively accessible.
The Screen condition is just right for you:
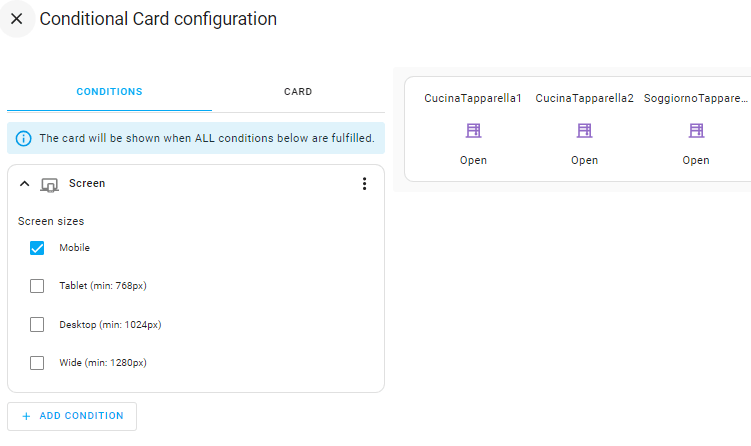
By selecting the screen size and configuring the card in the card tab, you are configuring Home Assistant to make that card visible on mobile devices only:






This is very useful for making your dashboards dynamic and increase their efficiency.
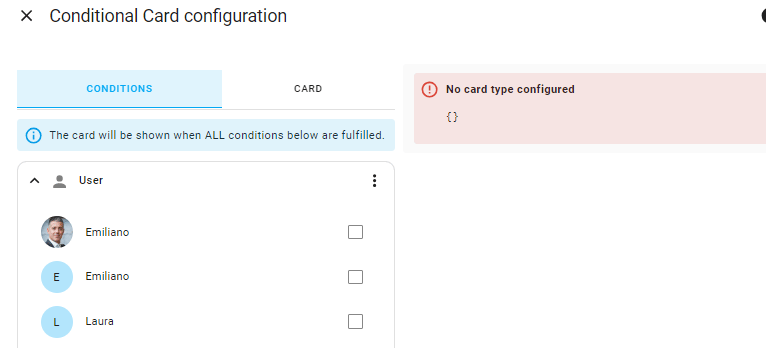
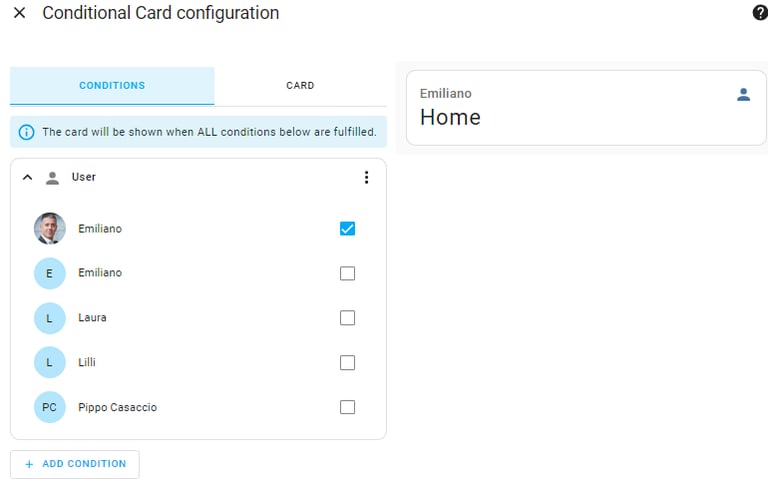
User
You need to have different users can access your Home Assistant environment and interact with the user interface, each with their own needs.
The User condition is just right for you:


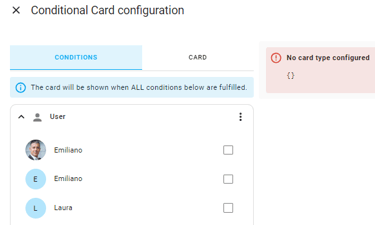
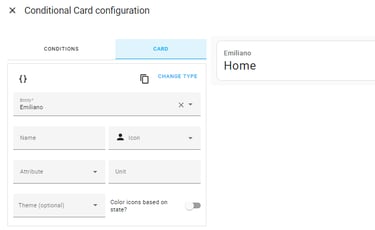
By selecting the logged-in user and configuring the card in the card tab, you are configuring Home Assistant to make that card visible for that specific user only:




As per the Screen condition, this is very useful for making your dashboards dynamic and increase their efficiency.
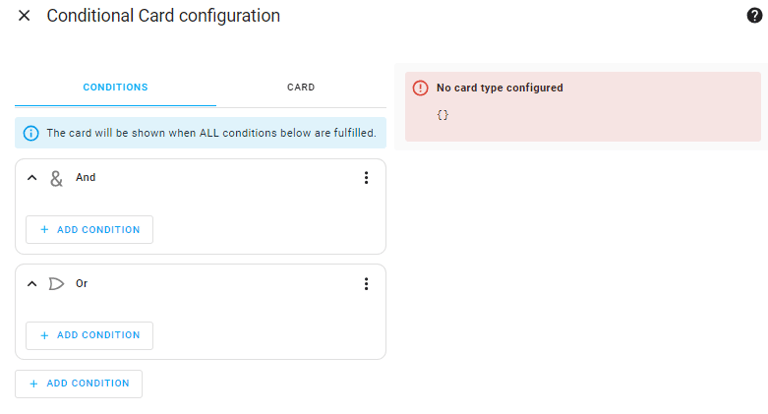
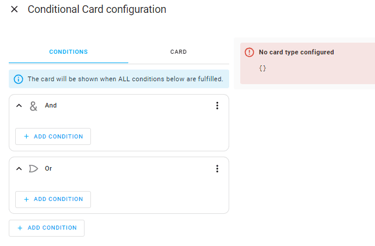
And / Or
These two conditions are very simple and self-describing. They allow you to choose how to logically handle multiple conditions:


TIPS: 💡
Please note that if you add several conditions without the "And" operator, Home Assistant will handle them as if they were in "And".
I truly hope you found this new article helpful.
To stay ahead with the latest tips, tricks and in-depth guides, ensure you're subscribed to my newsletter about Home Assistant. By doing so, you'll be the first to know about my upcoming tutorials!
Not only that, but your newsletter subscription grants you access to all the previous articles, ensuring you don't miss out on any valuable insights.
Thank you for being a valued part of my community! 🚀✨
